📣 Our next Live Stream Event is taking place on July 18, 2025
📣 Our next Live Stream Event is taking place on July 18, 2025
Develop Your JavaScript Skills By Learning How To Create This Unique And Eye-Catching Effect in Articulate Storyline!
Our latest fully-online learning course for Articulate Storyline professionals!
We’re delighted to bring you this new advanced-level skills tutorial course for Articulate Storyline 360 eLearning developers!
At Discover eLearning, we love exploring all of the things that are possible to create using Storyline when we combine additional JavaScript coding and frameworks. This technique uses the classic Scrolling Panel object in Storyline and takes it to a whole new level!
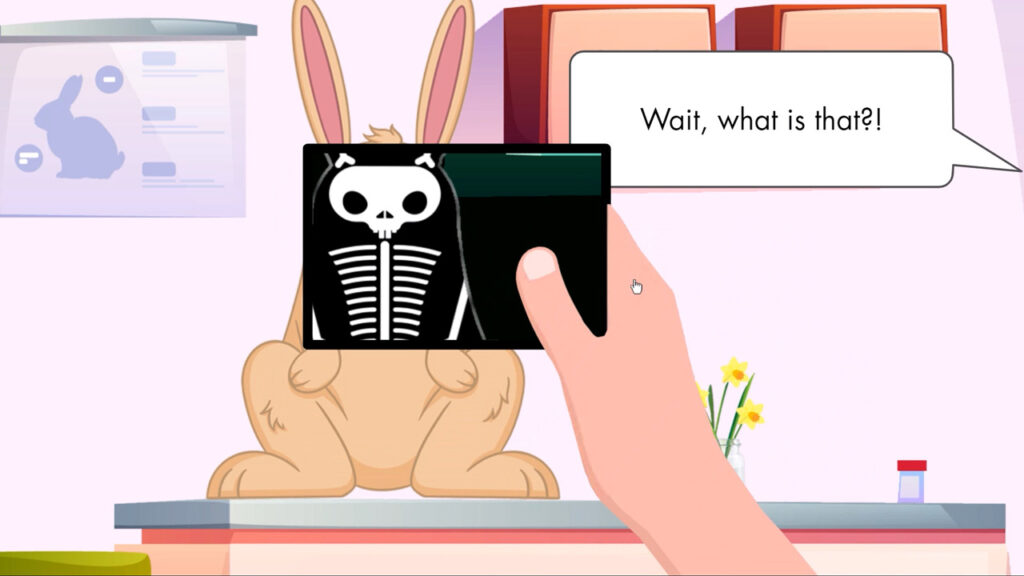
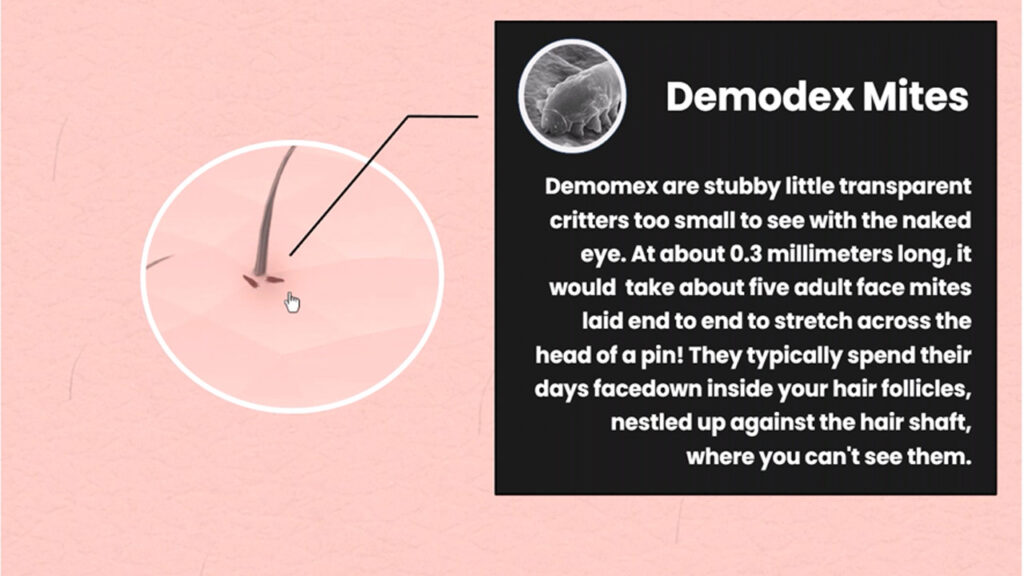
The technique which you will learn step-by-step during this course can be applied to so many different creative ideas, and we have several which we will guide you through from start to end including our fantastic Easter special which you can check out for yourself right here!



While Articulate Storyline offers powerful visual and interactive tools out of the box, combining them with JavaScript opens the door to a whole new level of creative freedom. In this course, you’ll learn how to use JavaScript to build a unique X-ray window effect — something that would be otherwise impossible using Storyline’s standard features alone. You’ll see how simple snippets of code can be used to enhance interactivity, improve learner engagement, and add polish to your course designs.
This is a hands-on course where you’ll follow step-by-step instructions to build interactive experiences that mirror practical use cases. From simulating a realistic X-ray drag-and-reveal interaction to combining layered visuals with dynamic behaviours, you’ll gain valuable experience applying what you’ve learned in meaningful ways. Each project is carefully designed to reinforce key techniques, helping you build confidence as you progress through the course.
Creating innovative effects is only part of the challenge — ensuring they perform reliably across devices is just as important. In this course, we’ll look at how to write and structure our JavaScript code for efficiency, responsiveness, and compatibility. You’ll gain a better understanding of how to test and adapt your interactions so they work just as smoothly on mobile as they do on desktop, giving every learner the best possible experience.
Get instant access to 1.5 hours of specialist training on advanced development techniques in Articulate Storyline 360. Perfect for all eLearning developers and instructional designers.
By purchasing this course today you will get instant access to our full online learning course through the Discover eLearning website. All lessons contain several hours of high-quality and easy to follow video tutorial-based learning content, as well as supporting code samples and further guidance.
For updates on our products, upcoming workshop events, and latest insights
Why not book a consultation call with us? We’re here to assist you with any questions or concerns you may have.
Please note: All bookings are subject to confirmation. We reserve the right to reschedule based on availability.